Flutter Login
https://pub.dev/packages/flutter_login
效果不错的登陆界面

看起来不错,然尔我却没有运行起来。
Animate do
https://pub.dev/packages/animate_do/
动画库
Onboarding overlay
https://pub.dev/packages/onboarding_overlay
新手引导功能

path_provider 文件读写
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
String name = "Jimi";
/// 获取文档目录文件
Future<File> _getLocalDocumentFile() async {
final dir = await getApplicationDocumentsDirectory();
return File('${dir.path}/str.txt');
}
/// 获取临时目录文件
Future<File> _getLocalTemporaryFile() async {
final dir = await getTemporaryDirectory();
return File('${dir.path}/str.txt');
}
/// 获取应用程序目录文件
Future<File> _getLocalSupportFile() async {
final dir = await getApplicationSupportDirectory();
return File('${dir.path}/str.txt');
}
/// 读取值
Future<void> readString() async {
try {
final file = await _getLocalDocumentFile();
final result = await file.readAsString();
print("result-----$result");
final file1 = await _getLocalTemporaryFile();
final result1 = await file1.readAsString();
print("result1-----$result1");
final file2 = await _getLocalSupportFile();
final result2 = await file2.readAsString();
print("result2-----$result2");
} catch (e) {
print(e);
}
}
/// 写入数据
Future<void> writeString(String str) async {
final file = await _getLocalDocumentFile();
await file.writeAsString(name);
print(file.path);
final file1 = await _getLocalTemporaryFile();
await file1.writeAsString(name);
print(file1.path);
final file2 = await _getLocalSupportFile();
await file2.writeAsString(name);
print(file2.path);
print("写入成功");
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: Text("path_provider"),),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(name,
style: const TextStyle(
color: Colors.pink,
fontSize: 30
),
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: (){
writeString(name);
},
child: const Text("存入本地目录"),
),
ElevatedButton(
onPressed: (){
readString();
},
child: Text("读取值"),
),
],
),
),
)
);
}
}
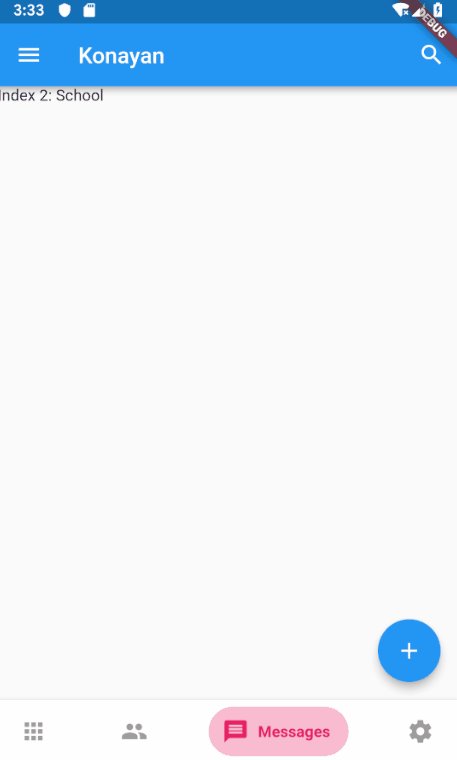
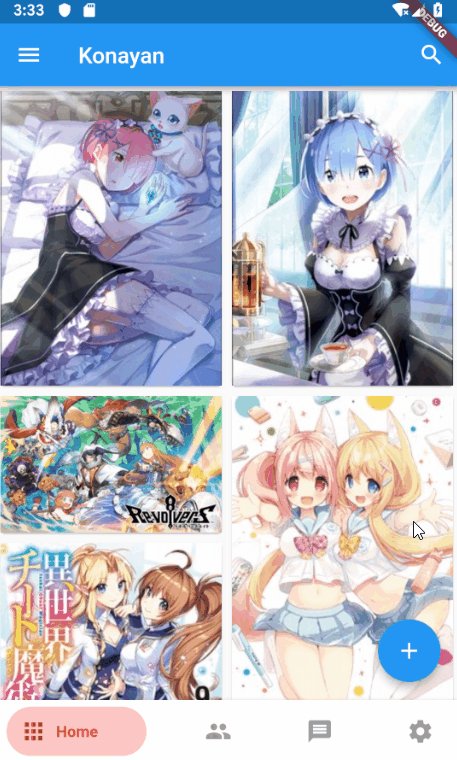
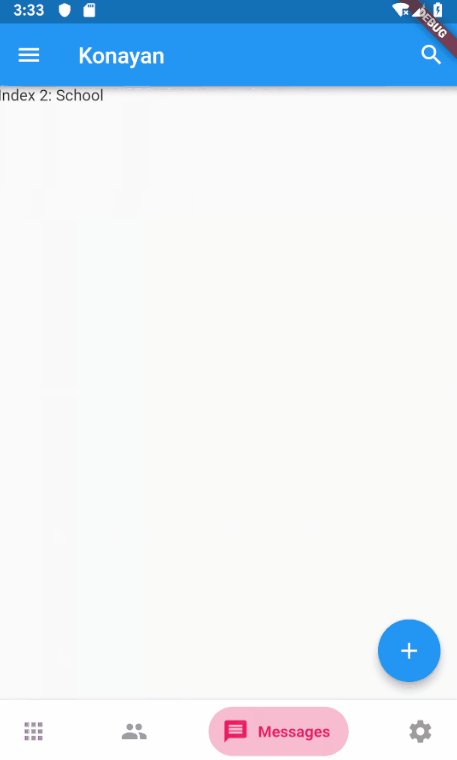
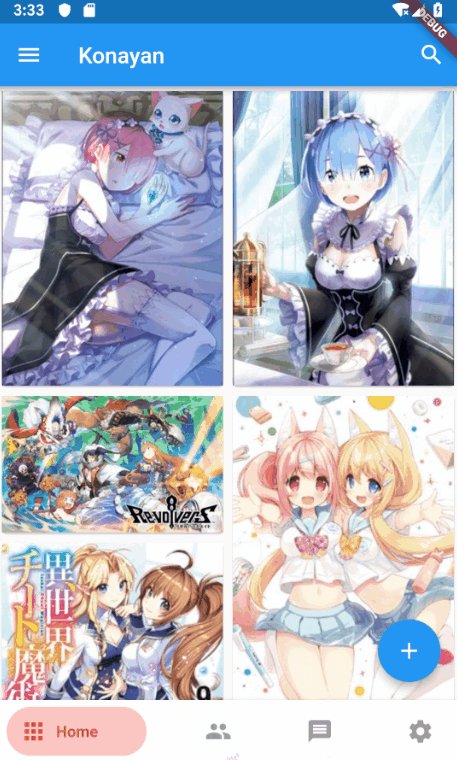
BottomNavyBar
精美动感的底部导航

import 'package:bottom_navy_bar/bottom_navy_bar.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _currentIndex = 0;
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Flutter Demo")),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('You have pushed the button this many times:'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
bottomNavigationBar: BottomNavyBar(
selectedIndex: _currentIndex,
showElevation: true,
itemCornerRadius: 24,
curve: Curves.easeIn,
onItemSelected: (index) => setState(() => _currentIndex = index),
items: <BottomNavyBarItem>[
BottomNavyBarItem(
icon: Icon(Icons.apps),
title: Text('Home'),
activeColor: Colors.red,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.people),
title: Text('Users'),
activeColor: Colors.purpleAccent,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.message),
title: Text(
'Messages test for mes teset test test ',
),
activeColor: Colors.pink,
textAlign: TextAlign.center,
),
BottomNavyBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
activeColor: Colors.blue,
textAlign: TextAlign.center,
),
],
),
);
}
}

 打赏
打赏