因为需要完成客户与服务之间的一对一视频/语音,对推流和拉流进行了一些学习。
了解提供服务的livego,它就是一个中介:原视频推给它,需要观看的就在它上面拉取。
https://github.com/gwuhaolin/livego
使用很简单:
1、执行livego
2、访问地址,获取房间名称和房门钥匙。通过钥匙推送视频。
http://localhost:8090/control/get?room=movie 这里movie就是房间名,钥匙会显示到返回信息中
3、通过RTMP协议,推送视频到地址 rtmp://localhost:1935/{{appname}}/{{key}}
appname默认为live,key就是房间钥匙。在小程序中,通过live-pusher组件完成推送。
另外,其它应用中,可以使用ffmpeg来推送视频。
4、播放(拉取)视频。支持多种播放协议,地址如下:
RTMP: rtmp://localhost:1935/{appname}/movie
FLV: http://127.0.0.1:7001/{appname}/movie.flv
HLS: http://127.0.0.1:7002/{appname}/movie.m3u8
我使用VLC可以进行视频的在线观看。在小程序中,通过live-player组件接收
使用帮助
./livego -h
Usage of ./livego:
--api_addr string HTTP管理访问监听地址 (default ":8090")
--config_file string 配置文件路径 (默认 "livego.yaml")
--flv_dir string 输出的 flv 文件路径 flvDir/APP/KEY_TIME.flv (默认 "tmp")
--gop_num int gop 数量 (default 1)
--hls_addr string HLS 服务监听地址 (默认 ":7002")
--hls_keep_after_end Maintains the HLS after the stream ends
--httpflv_addr string HTTP-FLV server listen address (默认 ":7001")
--level string 日志等级 (默认 "info")
--read_timeout int 读超时时间 (默认 10)
--rtmp_addr string RTMP 服务监听地址 (默认 ":1935")
--write_timeout int 写超时时间 (默认 10)
小程序代码
<live-player id="player" src="{{get_url}}" mode="RTC" autoplay
object-fit="fillCrop" style="width:100vw; height:100vh;"
bindstatechange="statechange" binderror="error" />
<live-pusher url="{{post_url}}"
enable-camera="false" enable-ans="true" mode="RTC" beauty="9" whiteness="9" enable-agc="true" beauty-style="smooth" filter="whitening"
autopush bindstatechange="statechange" style="width:0px; height:0px;" />
这里把推流组件隐藏起来,只显示观看组件,将其铺满屏。
我想禁止摄像头,但却没成功,不知道为何。
ffmpeg是强大的存在,在这里它可以摄像头视频、桌面、音频和麦克风
以下是摘抄,基本都能通过。
屏幕录制并推流:
ffmpeg -f gdigrab -i desktop -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://localhost:1935/live/rfBd56ti2SMtYvSgD5xAV0YU99zampta7Z7S575KLkIZ9PYk
列出设备:
ffmpeg -list_devices true -f dshow -i dummy
用摄像头推流:
ffmpeg -f dshow -i video=“Integrated Camera” -vcodec libx264 -acodec copy -preset:v ultrafast -tune:v zerolatency -f flv rtmp://eguid.cc:1935/rtmp/eguid
测试摄像头是否可用:
ffplay -f vfwcap -i 0
麦克风推流:
ffmpeg -f dshow -i audio=“麦克风 (2- USB2.0 MIC)” -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/live/123
ffmpeg -fflags nobuffer -f dshow -i audio=“麦克风 (2- Realtek High Definition Audio)” -acodec aac -f flv rtmp://localhost:1935/live/test1
摄像头&麦克风推流:
ffmpeg -f dshow -i video=“USB2.0 PC CAMERA” -f dshow -i audio=“麦克风 (2- USB2.0 MIC)” -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/live/123
或者
ffmpeg -f dshow -i video=“USB2.0 PC CAMERA”:audio=“麦克风 (2- USB2.0 MIC)” -vcodec libx264 -r 25 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/live/123
ffmpeg -f dshow -i video=“USB2.0 Camera”:audio=“麦克风 (Realtek High Definition Audio)” -vcodec libx264 -acodec copy -preset:v ultrafast -tune:v zerolatency -f flv “rtmp://172.19.9.147:1935/live/home” //其中USB2.0是你的照相机设备名称,麦克风 (Realtek High Definition Audio)是你的麦克风名称, rtmp://172.19.9.147:1935/live/home是你的推流地址,将172.19.9.147换成你自己的ip地址即可
后续:
经过搜索和测试,发现仅使用语音的方法:
live-pusher推流控件中,enable-camera属性需要先true,再false。
这样就没有视频内容了。
步骤:
- 运行livego服务:livego
- 申请一个房间:
http://localhost:8090/control/get?room=ease
它将返回一个“房间钥匙”,一大串字符。房间名是ease - 推流:
ffmpeg -re -i e:\down\demo.flv -c copy -f flv rtmp://localhost:1935/live/房间钥匙 - 浏览器拉流:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>直播测试</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.6.1/flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://127.0.0.1:7001/live/ease.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>
这里的live是网文说的appname,应该在服务上可以修改。
我试着推桌面:ffmpeg -f gdigrab -i desktop -vcodec libx264 -preset ultrafast -acodec libmp3lame -ar 44100 -ac 1 -r 25 -s 1024*768 -f flv rtmp://localhost:1935/live/rfBd56ti2SMtYvSgD5xAV0YU99zampta7Z7S575KLkIZ9PYk
播放器成功,浏览器以上代码未成功。
常见直播协议
RTMP: 底层基于TCP,在浏览器端依赖Flash。
HTTP-FLV: 基于HTTP流式IO传输FLV,依赖浏览器支持播放FLV。
WebSocket-FLV: 基于WebSocket传输FLV,依赖浏览器支持播放FLV。WebSocket建立在HTTP之上,建立WebSocket连接前还要先建立HTTP连接。
HLS: Http Live Streaming,苹果提出基于HTTP的流媒体传输协议。HTML5可以直接打开播放。
RTP: 基于UDP,延迟1秒,浏览器不支持。
8090端口:用于控制台,通过HTTP请求可查看与控制直播房间的推拉流
1935端口:用于RTMP推拉流,目前貌似只能通过RTMP方式推流
7001端口:用于FLV拉流
7002端口:用于HLS拉流
创建直播房间:http://你的服务器地址:8090/control/get?room=房间名字
查看当前推拉流的房间情况:http://你的服务器地址:8090/stat/livestat
直播房间拉流开关:http://你的服务器地址:8090/control/pull?&oper=start&app=live&name=房间名字&url=rtmp://你的服务器地址/live/房间名字 oper可传start或stop
直播房间推流开关:http://你的服务器地址:8090/control/push?&oper=start&app=live&name=房间名字&url=rtmp://你的服务器地址/live/房间名字 oper可传start或stop
重置直播房间(推测是重新生成channelkey或者停止全部推拉流的):http://你的服务器地址:8090/control/reset?room=房间名字
删除直播房间:http://你的服务器地址:8090/control/delete?room=房间名字
通过ffmpeg录制:ffmpeg -i “http://127.0.0.1:7001/live/ease.flv” -t 00:00:10 -vcodec copy -acodec copy -f flv 1.flv
这里录制了10秒钟的视频.
推流mp3,播放器成功,网页不成功:ffmpeg -re -i e:\0.mp3 -c copy -f flv rtmp://localhost:1935/live/钥匙
看起来成功,但是-f flv 应该是不对的。且服务器livego提示“no support audio codec”
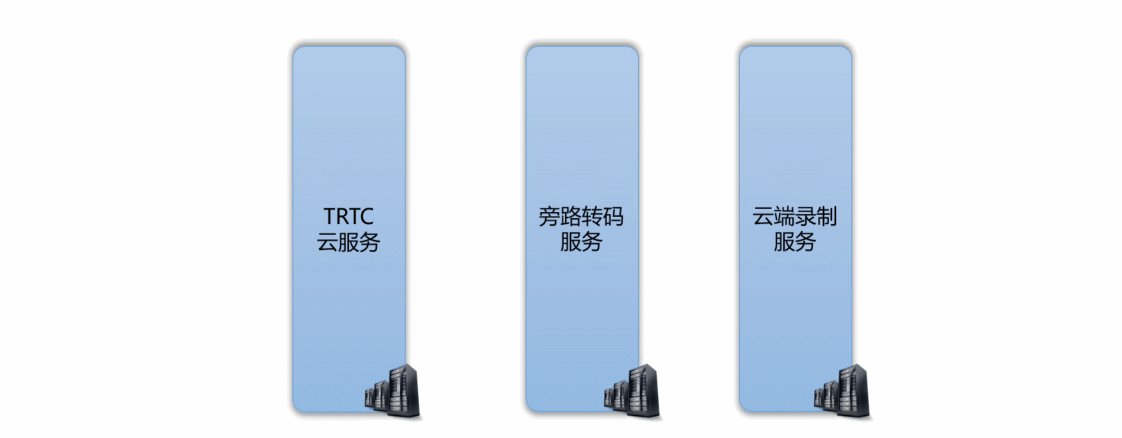
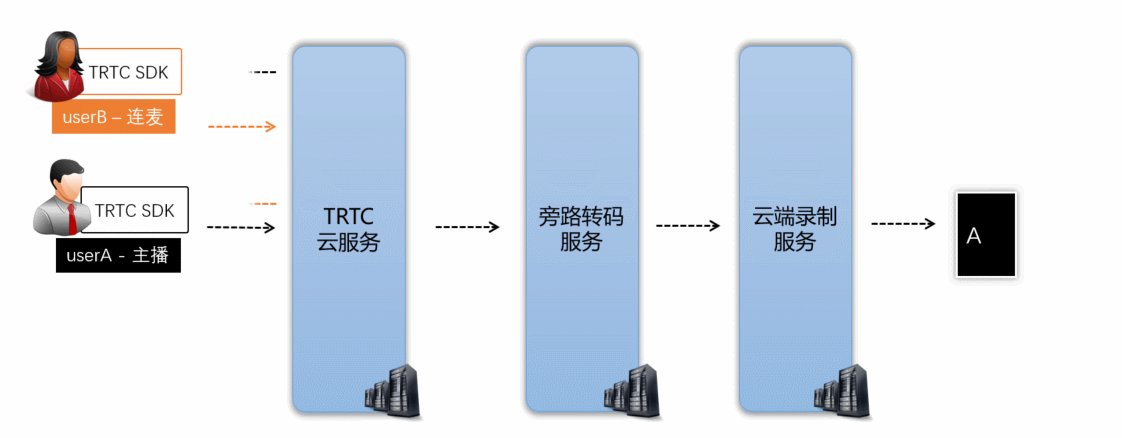
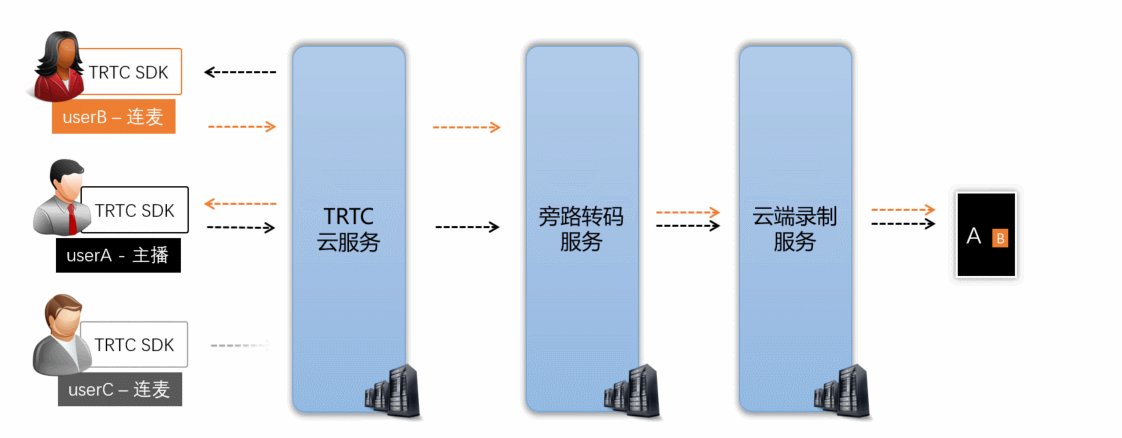
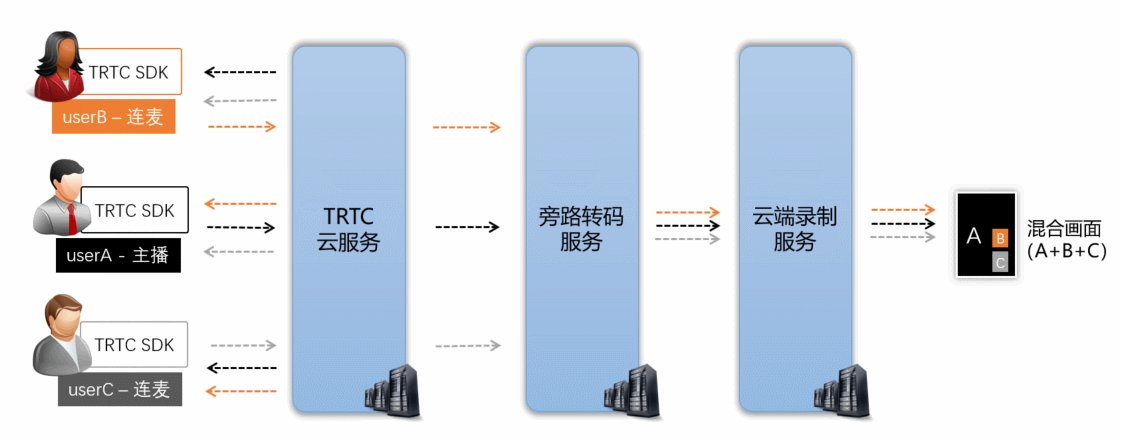
腾讯云实时音视频 TRTC,现在的音频价格是7元/千分钟。
腾讯云实时音视频Demo, 组件集成方案,小程序集成方案示例
云端录制费用 3.5元/千分钟 + 云端混流转码语音计费5.6元/千分钟。看起来录制功能需要10元/千分钟

 打赏
打赏