最新版下载http://github.com/gohugoio/hugo/releases
2024.7.20
添加NAS,博客亦同步保存。
2024.1.2
首页添加博客统计功能(将逐渐丰富)
2023.12.30
新测试一个香港服务器,把它作为博客的一个轮询服务。
2023.9.11
修改同hugo工具,改为使用rsync进行差异同步。
感觉没有比原来的方式快。
因为手机不太方便使用ZeroTier,所以采用先传到1.40,再由此同步到8.22
这样会导致不能在外网上传。稍后考虑解决方法。
或许应该将hugo后的数据同步到云服务器,可避免上传到本地服务器存在的问题。
2023.9.1
增加文章独立密码功能
在模板文件themes/hyde-hyde/layouts/partials/page-single/content.html中添加
{{if ne $password "" }}
<script>
(function(){
if({{ $password }}){
if (prompt('请输入文章密码') != {{ $password }}){
alert('密码错误!');
if (history.length === 1) {
window.opener = null;
window.open('', '_self');
window.close();
} else {
history.back();
}
}
}
})();
</script>
{{ end }}
并在文章头部加上password属性
---
title: 随笔
password: test
---
2023.8.15
增加赞赏码付费显示功能
2023.8.14
使用caddy完成多设备负载(N100,华为平板,手机),可以在左下角看到(in Mob/HW/N100)
2023.7.16
关于ReMark43留言系统,当多个站点使用时,命令行参数中添加多个–site xx,例如这里建立了两个站点的使用:
./remark42 server –port 8086 –secret abcd –url https://p.scwy.net –anon-vote –auth.anon –dbg –site scwy –site qy –admin-passwd abcdef –auth.email.enable –auth.email.from ease@scwy.net –auth.email.host scwy.net auth.email.user admin auth.email.passwd abcdef –auth.email.port 25 –auth.email.from 博客的邮箱验证
2023.7.6
将访问计数搬回到自己的服务器上,计数器从头开始。
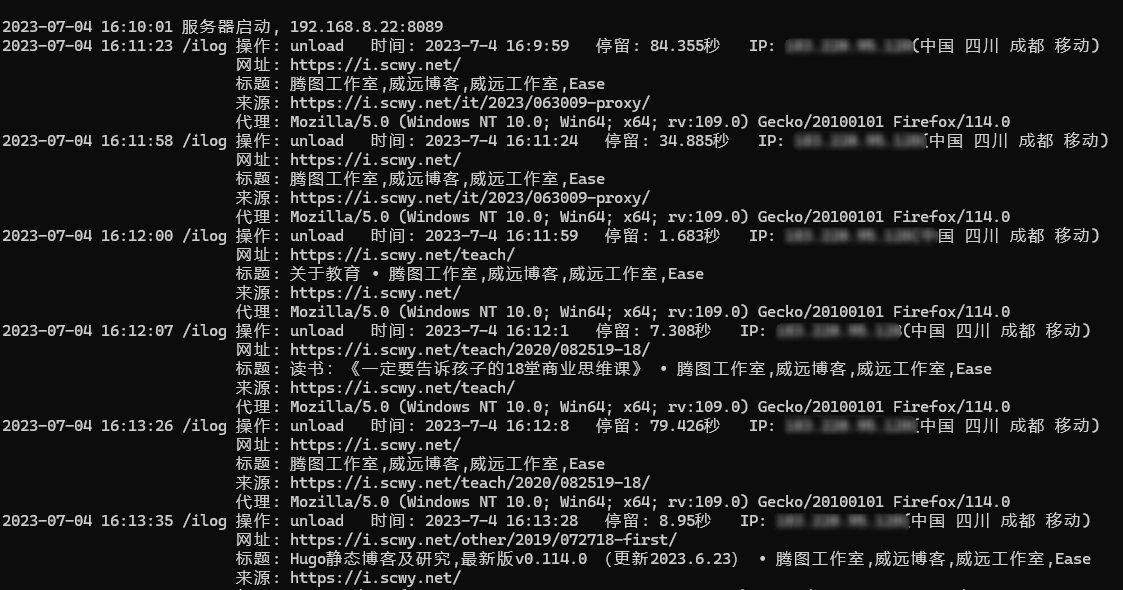
2023.7.4
添加访问记录功能:
利用 Beacon API (用于发送异步和非阻塞请求到服务器)来发送一些来访者信息:IP、停留时间、访问页面、来源、Agent等

2023.6.25
添加更新日期显示(左下角菜单下方)
2023.6.23
恢复了付费查看文档功能
最新版下载却不能在termux下使用
2023.2.4
给每页添加语言翻译功能:在左下方菜单下面。使用网页全自动翻译。
对模板文件sidebar.html(菜单)添加了按钮
<div style="text-align:center;font-size:10pt;">
<a …
 打赏
打赏